
想自己製作專屬的 iOS App 看似乎是一個很困難的工作,但其實也沒有那麼困難啦!這篇文章的教學可是專為第一次接觸 iOS App 的朋友噢,快來看看怎麼上手吧!
本文適合有些程式基礎,第一次接觸 iOS APP 的人。關於 Objective-C 程式的寫法,這篇教學只會帶過,只要照著做即可。先大概了解一下就好,之後再慢慢研究,本教學分成兩篇:
第一篇(上篇)會講到的有:

- 如何使用 Xcode 的 storyboard 拉出頁面
- 自訂 Table View 與 Table View Cell
第二篇(下篇)會講到的有:
- 使用第三方的程式 AFNetwork
- 下載網路上的 JSON 檔、使用網路上的圖做圖示
- 使用 Web View 顯示內嵌網站內容
- 設定 Auto Layout 手機橫向時自動調整版位

首先到 App Store 安裝 Xcode,這邊安裝的版本是 5.1.1

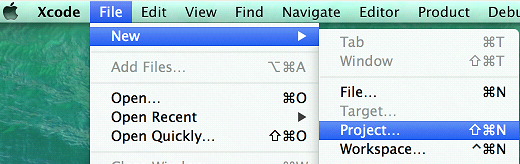
開啟 Xcode ,建立一個新的專案

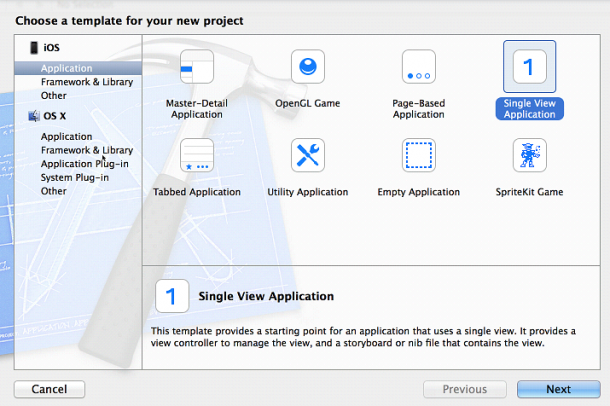
選擇 Single View Application

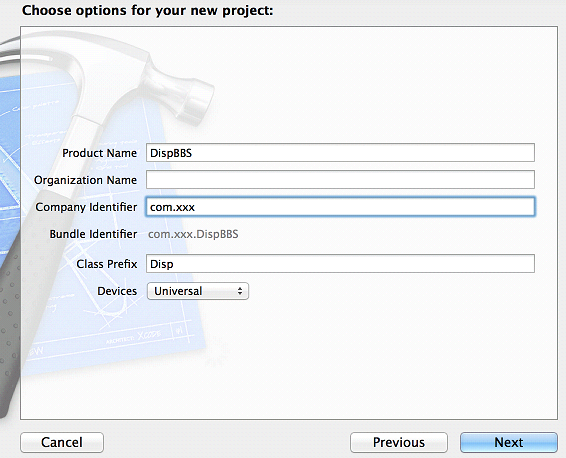
輸入專案名稱

Class Prefix 會加在自動建立的 Class 名稱前面,可不填。Divices 可單獨選 iPhone 或 iPad,選 Universal 的話會產生兩個 storyboard 分別給 iPhone 和 iPad 用。
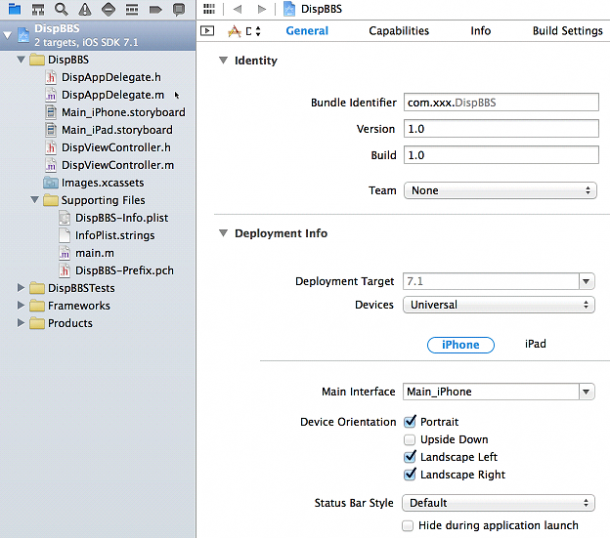
選擇儲存專案的地方後,自動建立一個 Single View Application

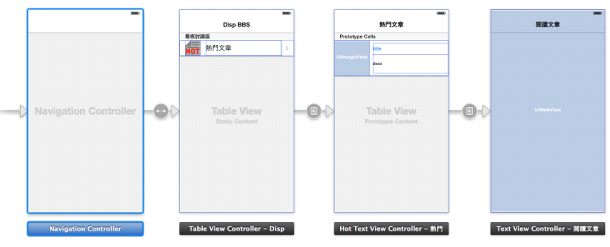
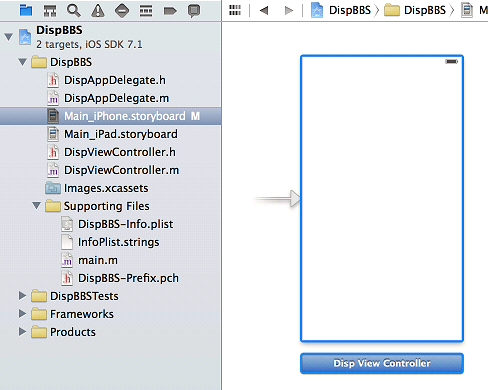
點左邊檔案列表的 Main_iPhone.storyboard 編輯 iPhone 的 storyboard(iPad的storyboard先空著,最後要再照iPhone的步驟做一次)
可看到有一個空白的 View Controller
可按左上角的 Run (或鍵盤 command + r )
會跳出 iPhone 模擬器,此時顯示的就是這個空白的頁面
點左上角的 Stop (或 command + q ) 關閉模擬器

將這個預設的 View Controller 移除 (點選後按 delete)
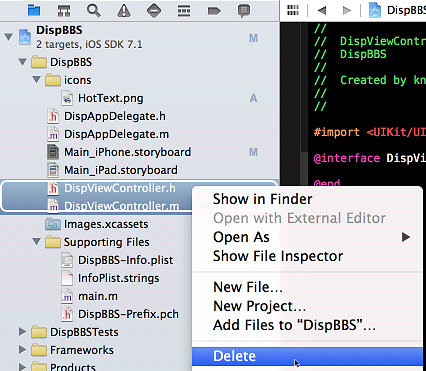
自動產生的這兩個檔案 DispViewController.h 和 DispViewController.m
是給這個空白 View Controller 用的,現在也不需要了
點選後按 Delete,然後選「Move to Trash」

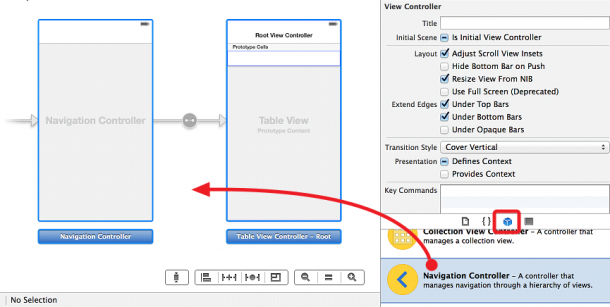
然後從右下的 Object Library 拉一個 Navigation Controller 進來,Navigation 就是上下捲動畫面時會固定在上面的橫條,Navigation Controller 後面預設會附帶一個 Table View Controller
只要新增 Table View ,就會冒出一個警告:
Prototype table cells must have reuse identifiers
意思是 Table View 裡面的那個 Prototype Cells 需要設定個代號
不過在這個 Table View 我們只有要顯示一個固定的項目
所以要把預設的 Dynamic Prototypes 改成 Static Cells

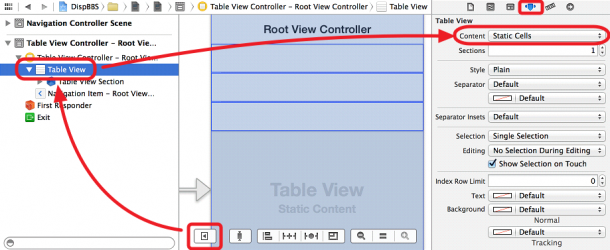
點一下 storyboard 左下角的 Show Document Outline
可將 storyboard 上的東西用樹狀目錄列出來
點一下 Table View,在右邊的屬性設定將 Content 改為 Static Cells

在這一頁我們只要一個 Section 和一個 Rows
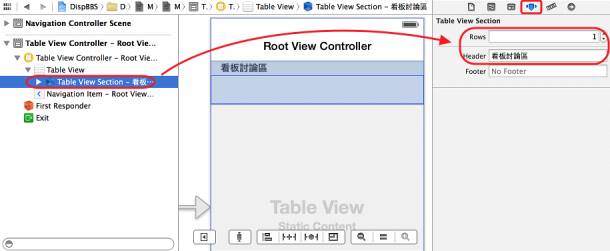
Section 預設就是一個,點一下 Table View Section
設定 Rows 為 1,Header輸入「看板討論區」

以後如果要再加其他功能再來這邊增加 Row
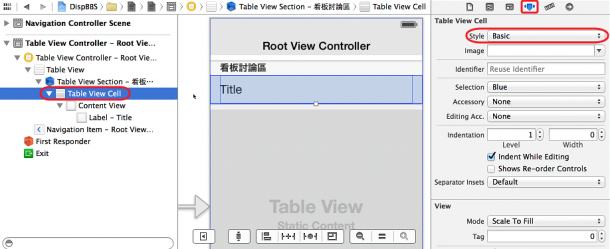
設定 Table View Cell 的屬性,將 Style 從 Custom 改成 Basic
如果用 Custom 的話要自己拉 Label 上去排位置
選 Basic 的話就會自動建立一個 Label 上去
還會多個 image 選項,可以設定一個圖示上去

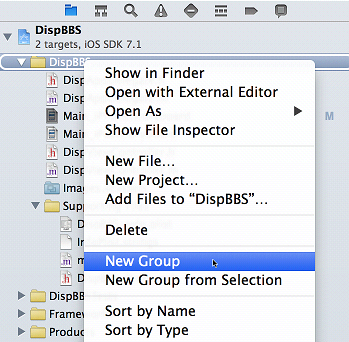
在檔案列表建立一個新的 Group 為 icons

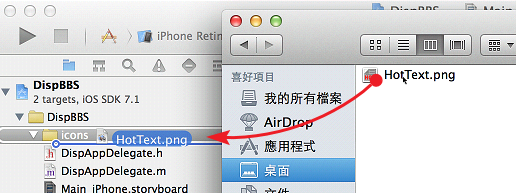
下載 HotText.png 到桌面後
把他拉到 Xcode 中,剛剛建立的 icons 裡
跳出一個詢問視窗,勾選「Copy items into destination group’s folder (if needed)」
代表要把圖檔複製到專案目錄裡,點「Finish」

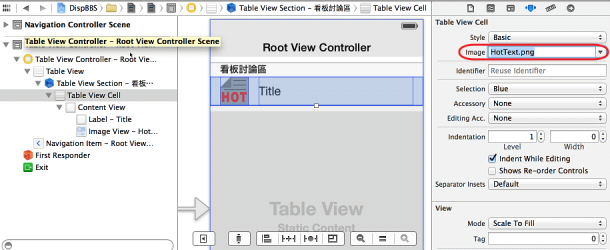
現在可以在 Cell 的屬性設定選擇剛剛加進來的圖示了

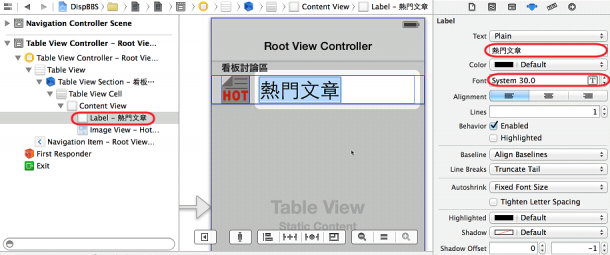
點兩下 Cell 裡面的 Label ,或是在右邊的屬性設定
將預設的 title 改為「熱門文章」,Font 的大小改為 30

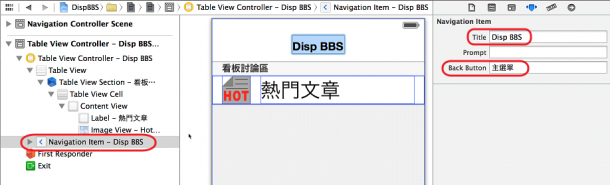
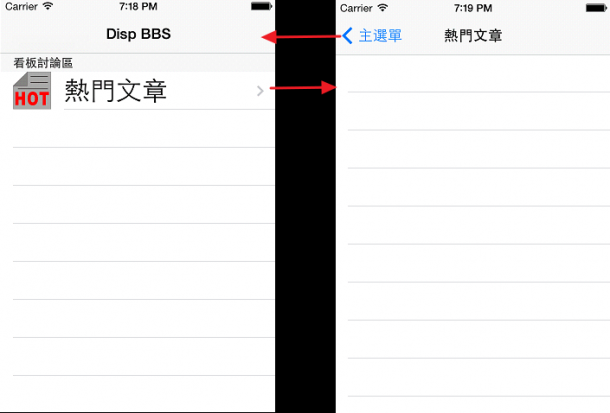
點一下上面的 Navigation Item
將 Title 改成 Disp BBS
Back Button 改成「主選單」

Back Button 就是之後進到下一層時,左上角回到上一層的按鈕要顯示的文字

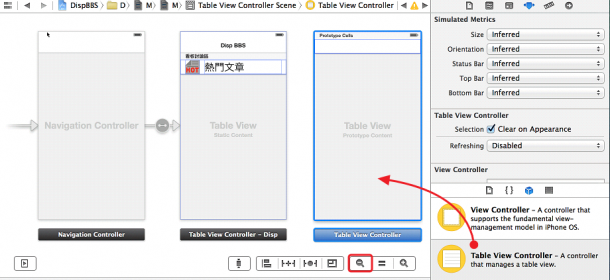
點 storyboard 右下角的 zoom out 將顯示畫面縮小一點
然後從右下角的 object library 拉一個 Table View Controller 進來

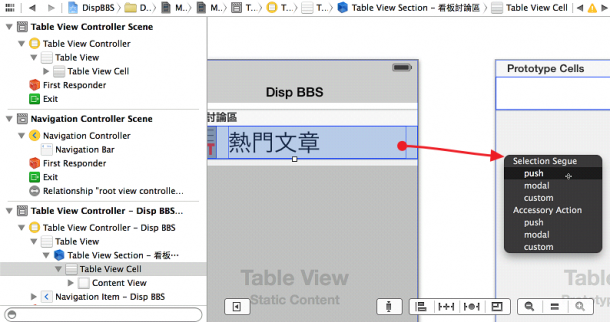
接著點兩下「熱門文章」,或是將畫面放大點後再選取
按著 ctrl 鍵不放,將「熱門文章」拖至新的 Table View
會跳出一個選單,選擇 Selection Segue 的 push

可以看到兩個頁面間出現了連接的箭頭 (這個東西叫做Segue)
且新的 Table View 上方也多出了一塊 Navigation Item
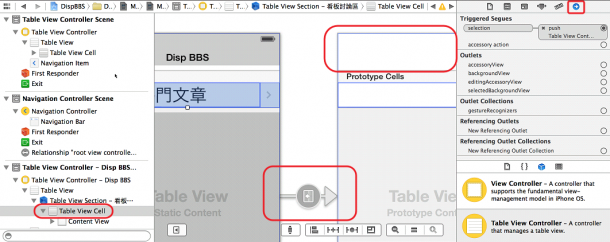
點一下熱門文章的 Table View Cell,再選右上角的 Connections設定
可以看到 Triggered Segues 裡有出現用 push 連接到了 Table View Controller
這邊的連接選 push 的話,新的 view 也會被包含在前面的 Navigation Controller 裡面
如果選 modal 的話,就會開新的頁面,上面不會再多一塊 Navigation

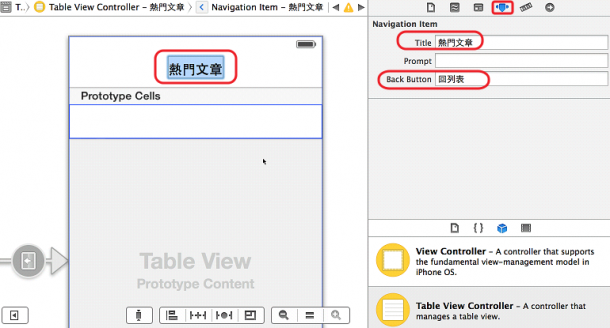
點兩下上面的 Navigation,輸入「熱門文章」
將屬性設定裡的 BackButton 輸入「回列表」

此時會出現兩個警告要修正
因為新增了 Table View 所以會要求 prototype cell 要有 reuse identifier
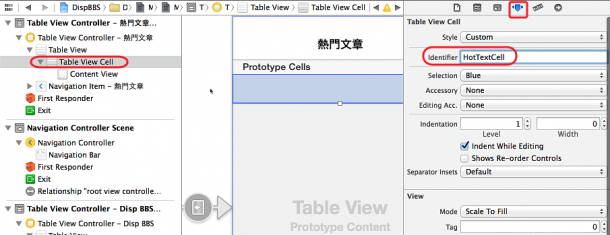
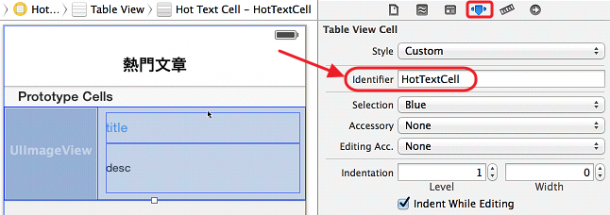
點一下 Table View Cell,在右邊的屬性設定,將 identifier 輸入「HotTextCell」

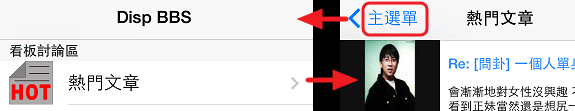
此時可以點左上的 Run (或按 command + r) 執行看看
點一下「熱門文章」可進入熱門文章列表(目前是空的)
再點一下「主選單」可回上一頁
到目前為止還不用寫一行程式
第一個 Table View 用 storyboard 就可以完成所有功能
所以用預設的類別 UITableViewController 即可,不需要再幫他建一個新的類別
但第二個 Table View 需要加一些自訂的值
並載入網路上的資料然後一行一行填入動態產生的列表
所以需要新增一個繼承 UITableViewController 的類別:HotTextViewController

點「File」/「New」/「File」(或按 command + n)

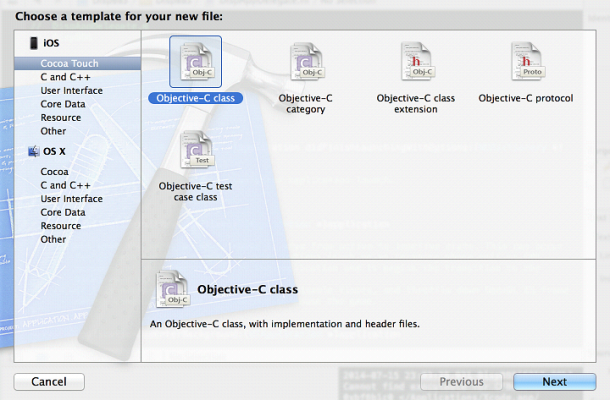
選「iOS」/「Cocoa Touch」的「Objective-C class」

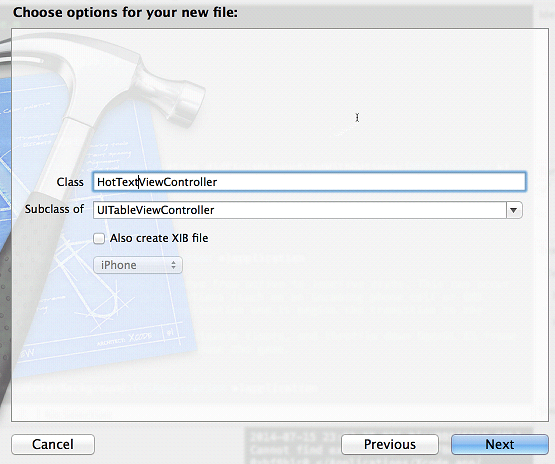
Class名稱輸入「HotTextViewController」
Subclass 選擇「UITableViewController」
儲存位置用預設的就好,按 Create

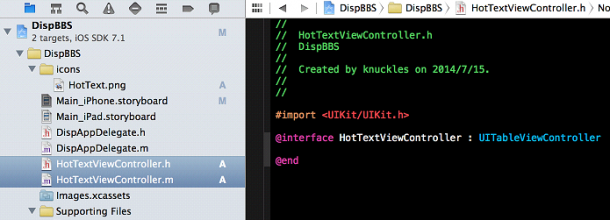
產生了兩個檔案: HotTextViewController.h 、 HotTextViewController.m
在 Xcode 的檔案列表不是照字母排列,可以自己調整檔案排列順序

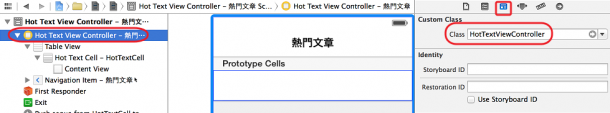
到 storyboard 點一下第二個 Table View Controller
點一下右上角的 identity設定
在 Custom Class 將 Class 名稱改為剛剛新增的 HotTextViewController
然後因為要自訂裡面的 Table View Cell
所以還要再新增一個繼承 UITableViewCell 的類別 HotTextCell
跟前面一樣按 command + n 新增一個 Objective-C class
Class 輸入 HotTextCell
Subclass of 選擇 UITableViewCell

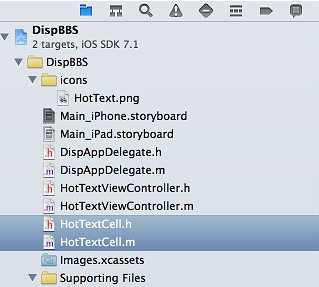
產生兩個檔案 HotTextCell.h 、 HotTextCell.m

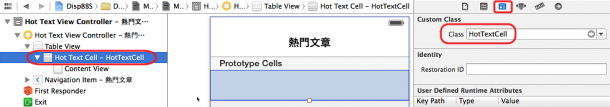
再到 storyboard 點選第二個 Table View 的 Table View Cell
然後把 Custom Class 改為 HotTextCell

在 cell 裡,我們要自己拉三個自訂元件進來
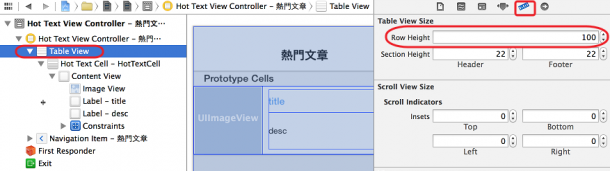
先把 cell 的高度調大一點,在 Table View 的 Size設定,Row Height: 100

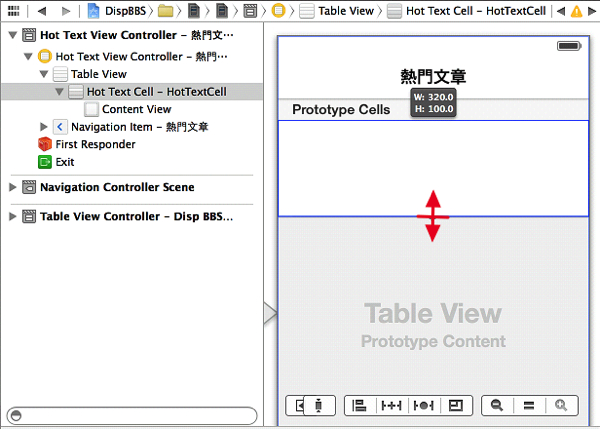
或是點一下 cell 用拉的也可以
在動態Cell時,在 Cell 的 Size設定 Height 沒有用,要在 Table View 的 Size設定才行

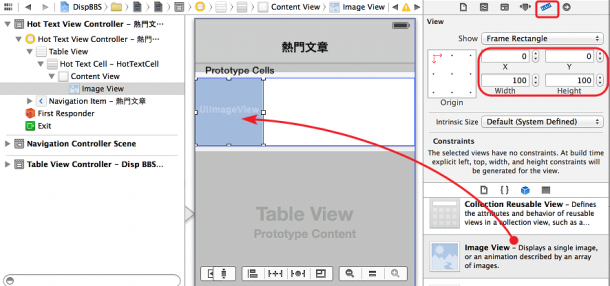
從右下角的 object library 拉一個 Image View 到 cell 裡面
在 Size設定,調整位置為 X:0, Y:0 ,大小為 Width: 100, Height: 100

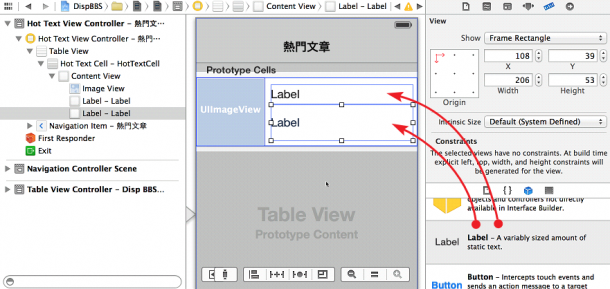
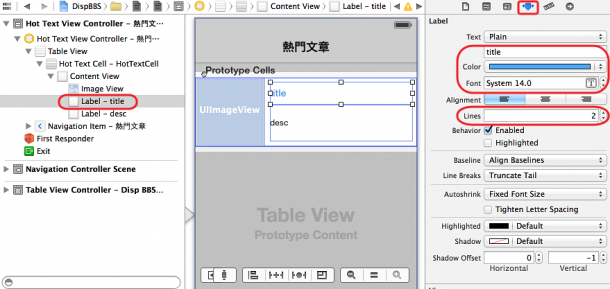
再拉兩個 Label 進來

第一個 Label 的屬性設定,Text:「title」, Color: 淡藍色, Font:「System 14.0」, Lines: 2
Size設定,X:108, Y:5, Width:206, Height:35
第二個 Label 的屬性設定,Text:「desc」, Color: 黑色, Font:「System 12.0」, Lines: 3
Size設定,X:108, Y:40, Width:206, Height:55
接著要在之前新增的 HotTextCell 類別裡加上三個屬性
並連結到剛剛在 storyboard 拉進 cell 的三個元件
打開 HotTextCell.h
在 @interface HotTextCell : UITableViewCell 這行下面新增以下三行:
@property (nonatomic, weak) IBOutlet UILabel *titleLabel;
@property (nonatomic, weak) IBOutlet UILabel *descLabel;
@property (nonatomic, weak) IBOutlet UIImageView *thumbImageView;
建立了三個指標 titleLabel, descLabel, thumbImageView
分別指向兩個 UILabel 和一個 UIImageView 類別
其中 @property 是 Objective-C 的類別新增屬性的用法
(nonatomic, weak) 是設定一些記憶體管理的參數
IBOulet 是讓 storyboard 知道這是要用來連結 storyboard 上的元件用的

再回到 storyboard
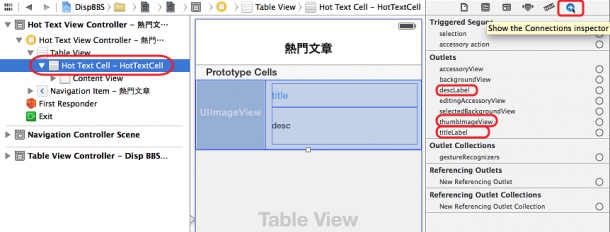
點一下 Hot Text Cell,再選右邊的 Connections inspector
可以看到 Outlets 裡面有剛剛新增的三個指標

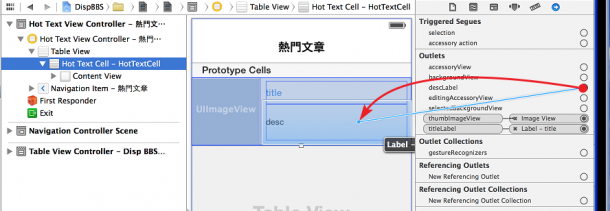
將這三個 Outlets 後面的圈圈拉到對應的元件上
即完成類別屬性與 storyboard 的連結
再來就是要測試看看有沒有連結成功,用程式來加上縮圖與文字看看
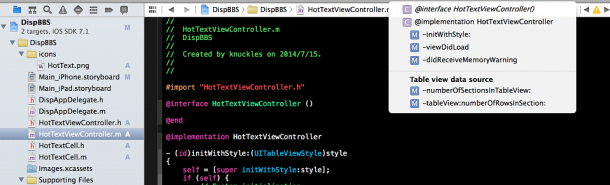
編輯 HotTextViewController.m

裡面已經有寫好一些 HotTextViewController 類別的方法
點一下編輯器上方 HotTextViewController.m >的右邊,可以選擇要跳到那個方法
其中有兩個被標上 #warning 的要求要先修改
-numberOfSectionsInTableView:
這個是用來控制 Table View 上有幾個 Section
我們只要1個 Section
把 #warning 那行拿掉
然後把 return 0; 改成 return 1; 即可
-tableView:numberOfRowsInSection
用來控制每個 Section 中有多少個 Row
我們先測試看看 5 個
把 #waring 那行拿掉
然後把 return 0; 改成 return 5; 即可
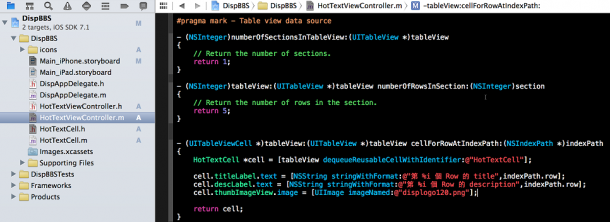
下面有一個被註解掉的 -tableView:cellForRowAtIndexPath
是用來控制每個 Row 裡面要做些什麼事
把註解 /* */ 拿掉後,將裡面的內容改為
HotTextCell *cell = [tableView dequeueReusableCellWithIdentifier:@”HotTextCell”];
cell.titleLabel.text = [NSString stringWithFormat:@”第 %i 個 Row 的 title”,indexPath.row];
cell.descLabel.text = [NSString stringWithFormat:@”第 %i 個 Row 的 description”,indexPath.row];
cell.thumbImageView.image = [UIImage imageNamed:@”displogo120.png”];
return cell;

三個方法完成後會像這樣
此時會出現錯誤訊息,說 HotTextCell 未定義
要在檔案開頭, #import “HotTextViewController.h” 的下一行再加上
#import “HotTextCell.h”
即可
其中 HotTextCell *cell = [tableView dequeueReusableCellWithIdentifier:@”HotTextCell”];
開頭的 HotTextCell 是我們之前自己新增的類別
建立物件 cell 時,後面要提供我們在 storyboard 屬性設定的 identifier “HotTextCell”

接著就可以用物件 cell 的三個屬性來設定要顯示的文字與圖片了
其中縮圖要用的圖檔 displogo120.png
下載後拖到 Xcode 之前建的 icons Group

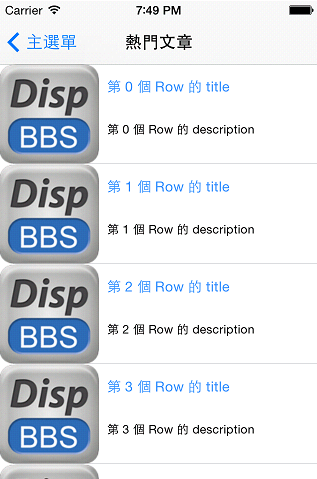
按 command + r 執行看看
【Mac OS 教學】用 Xcode 輕鬆製作簡單實用的 iOS APP!(下)
全文出處及作者:Disp BBS(本文經作者授權同意轉載)
|
|


這篇文章真是太棒了!Xcode 的教學清晰易懂,讓我對製作 iOS APP 的流程有了更深入的了解。期待下篇的內容!